55$ Buy it now! Buy on PrestaShop.com
Interoperability
PrestaShop 1.7.x – 8.x
Download documentation
Cloudflare CDN Cache.pdf
YouTube video
https://youtu.be/Xo27wX0tm5A
Objective
Empowers you to integrate Cloudflare services seamlessly into your store. You can fine-tune Cloudflare settings directly within the PrestaShop admin panel.
Advantages for Merchants
- optimizes website performance;
- fortifies website security;
- enhances uptime and availability;
- simplifies website management.
Advantages for Customers
- elevated website performance;
- heightened website security;
- minimized data usage;
- boosts website reliability;
- defense against online threats.
Features
- ability to oversee your website by linking your Cloudflare account;
- admin can modify Cloudflare settings in the PrestaShop back office;
- admin can clear or preload the cache of their website.
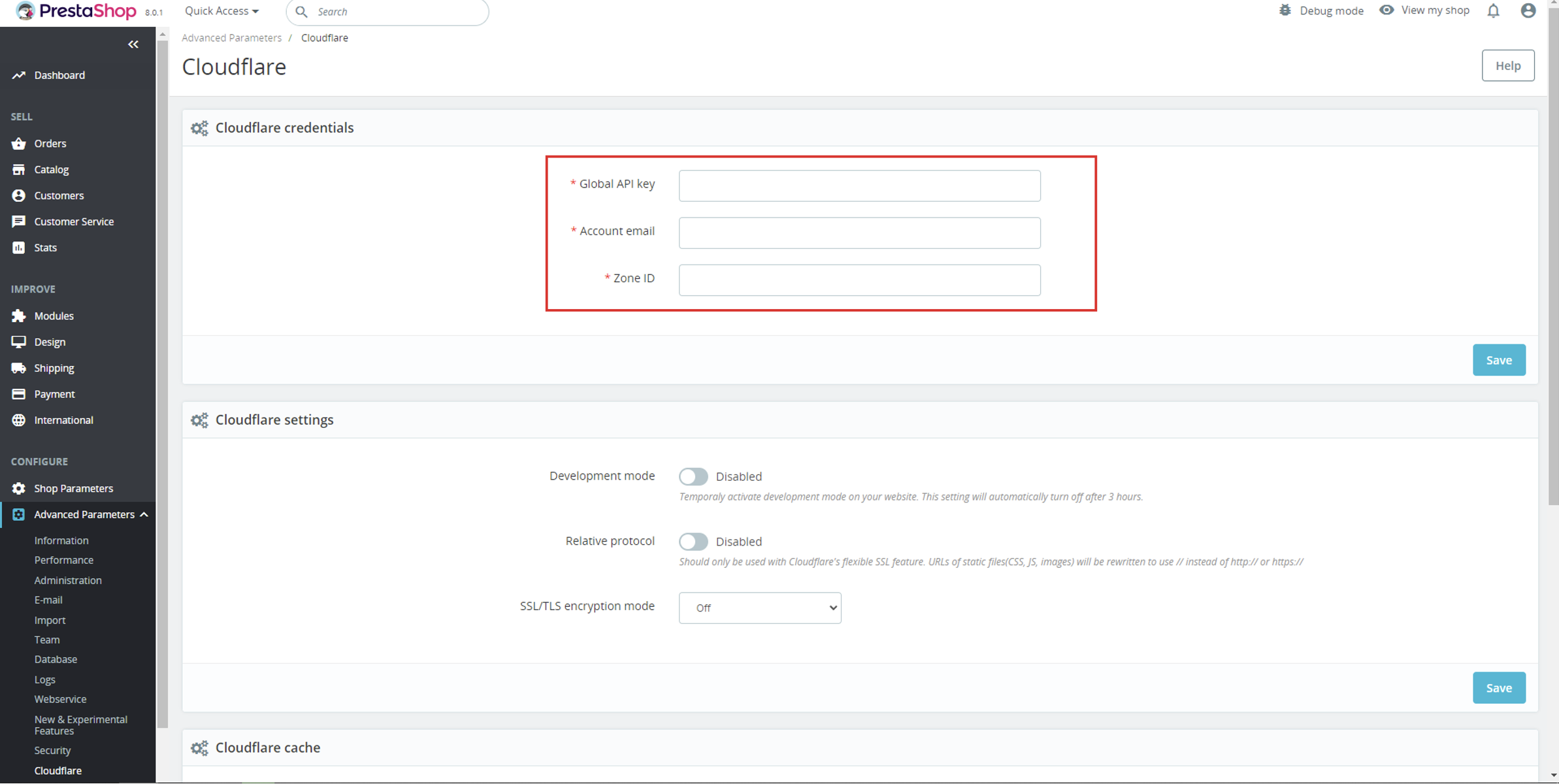
Module Settings
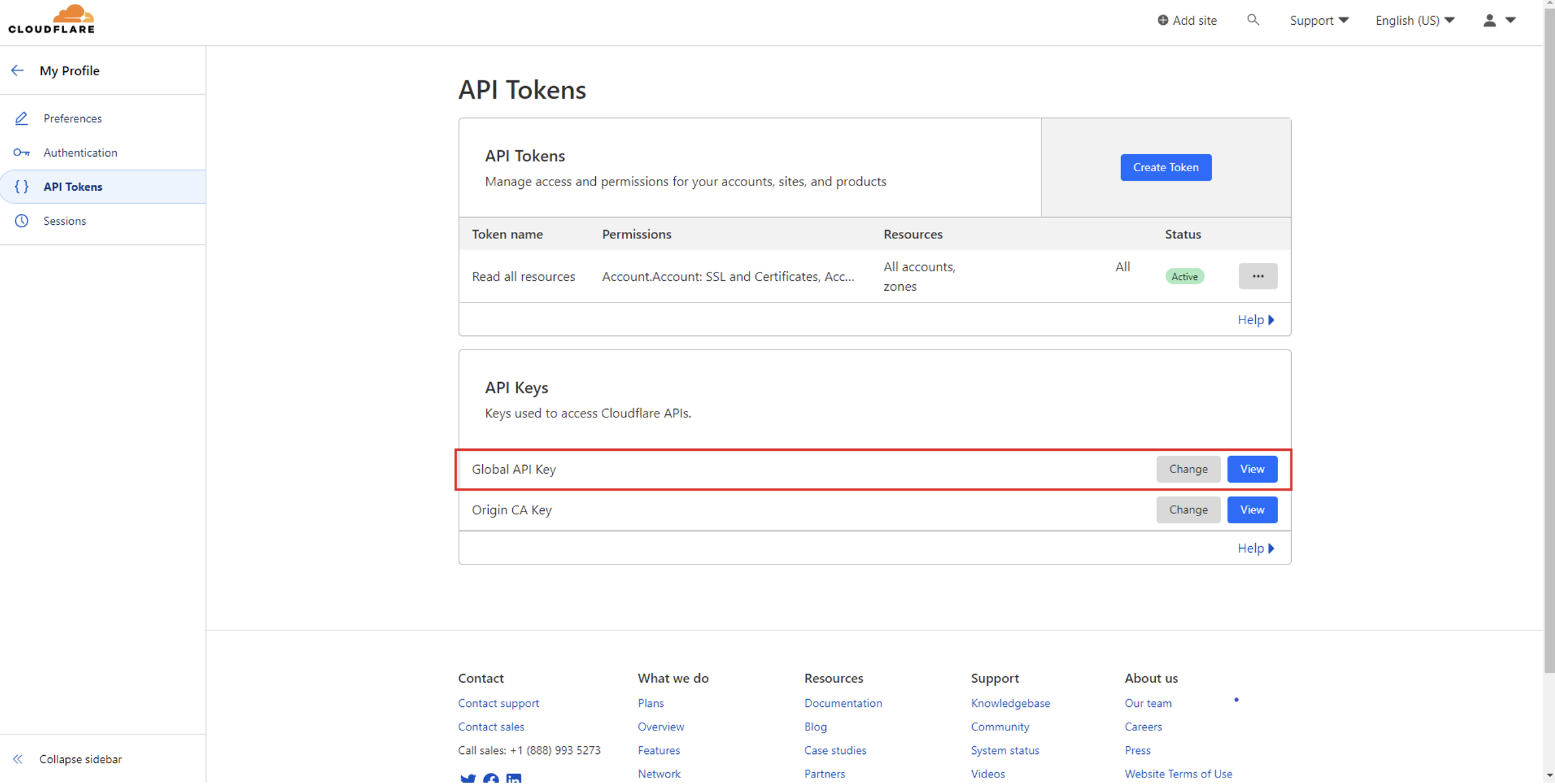
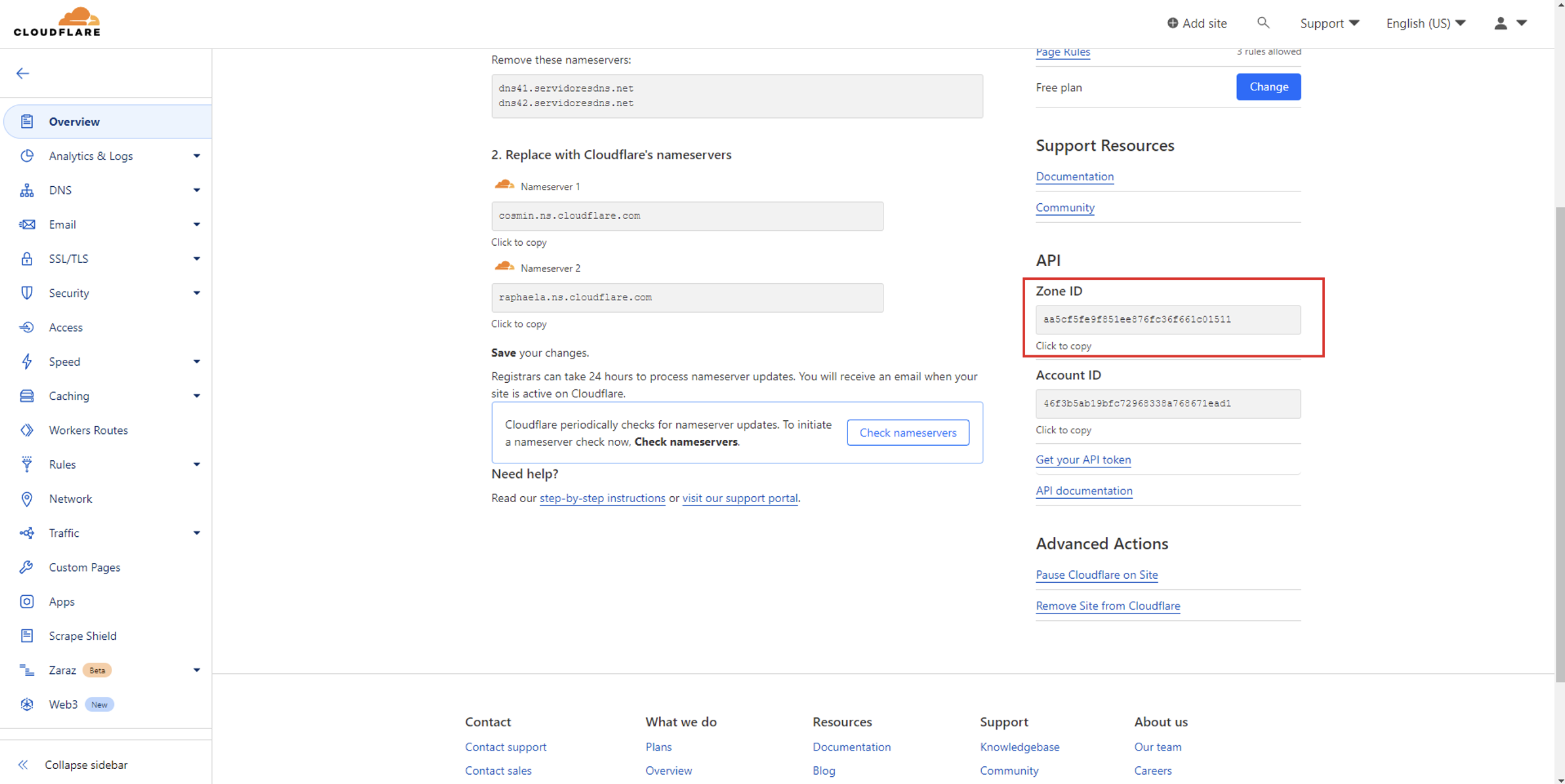
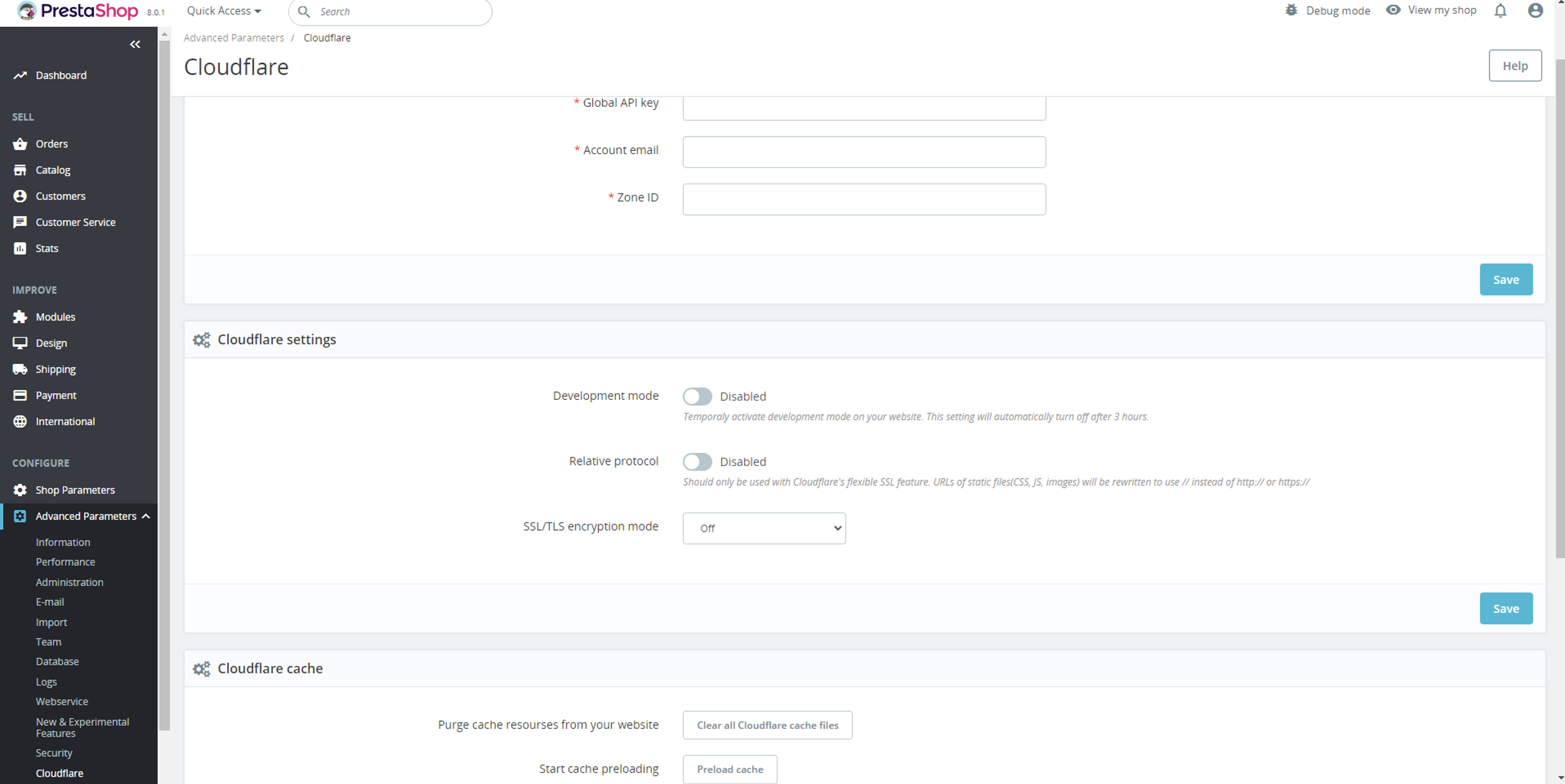
1. Copy the Global API key, Zone ID, your account email, and paste them into the corresponding fields on the configuration page of the module to utilize its features.
2. Cloudflare Settings Form:
- Development mode – temporarily activate development mode on your website. This option will automatically deactivate after 3 hours.
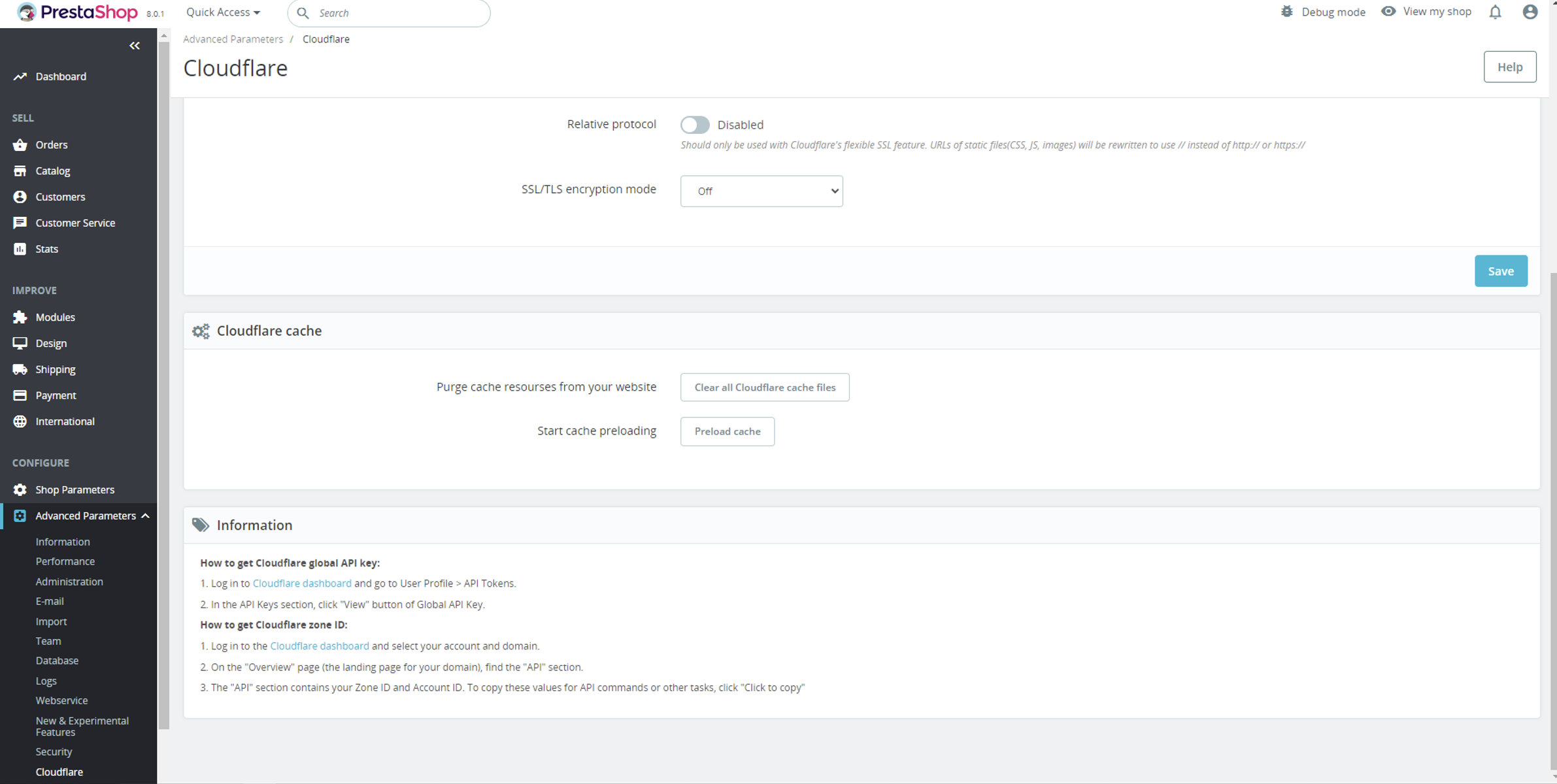
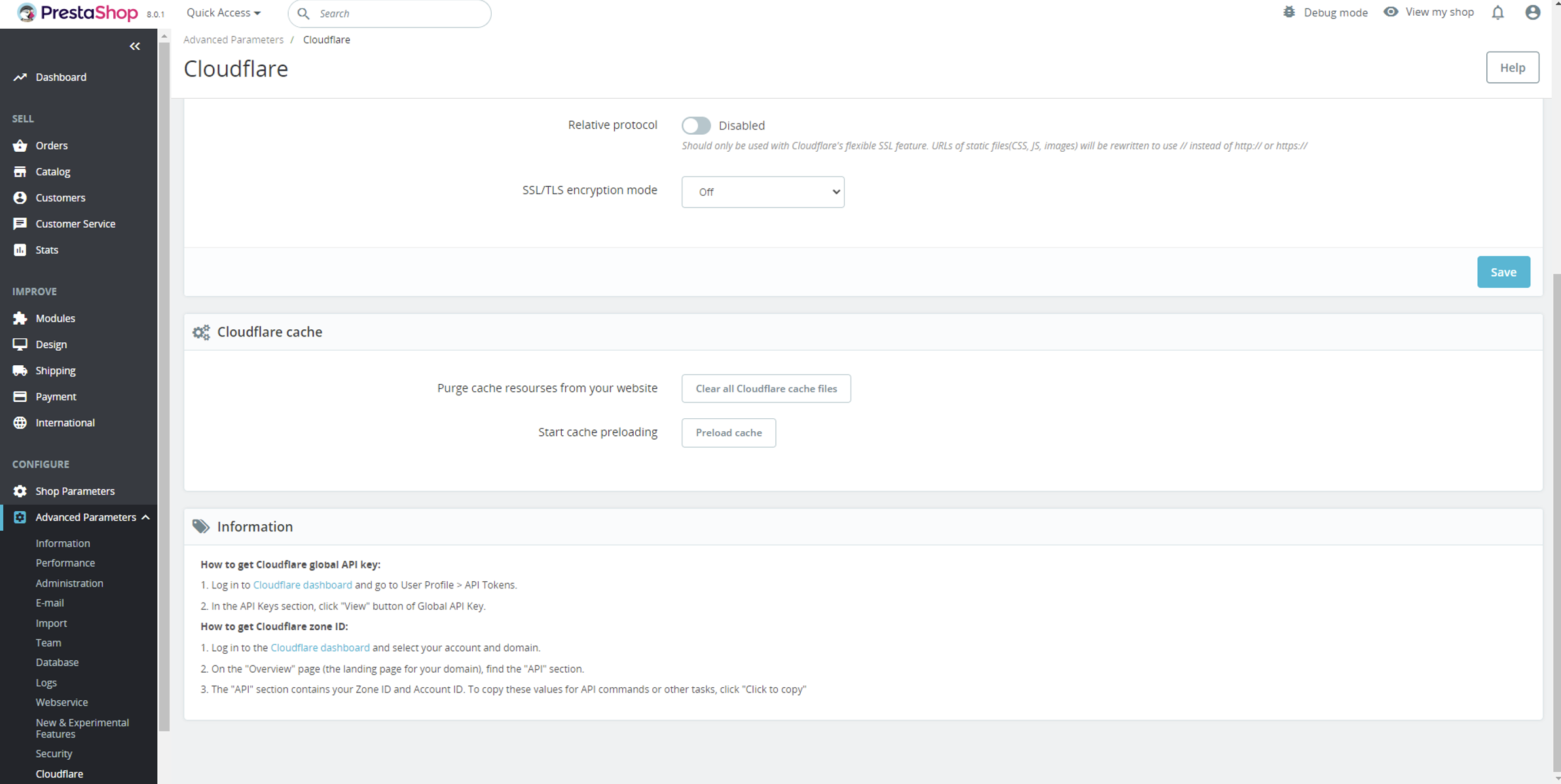
- Relative protocol – should only be used with Cloudflare’s flexible SSL feature. URLs of static files (CSS, JS, images) will be adjusted to use // instead of http:// or https://
- SSL/TLS encryption mode – sets encryption mode for your web traffic to prevent data theft and other tampering.
3. Cloudflare Cache Form:
- Button Clear all cache files – purges all cache resources from your website.
- Button Preload cache – preloads cache on your website in Cloudflare.
4. Information Block:
You can find additional information here for obtaining your Global API key and Zone ID.
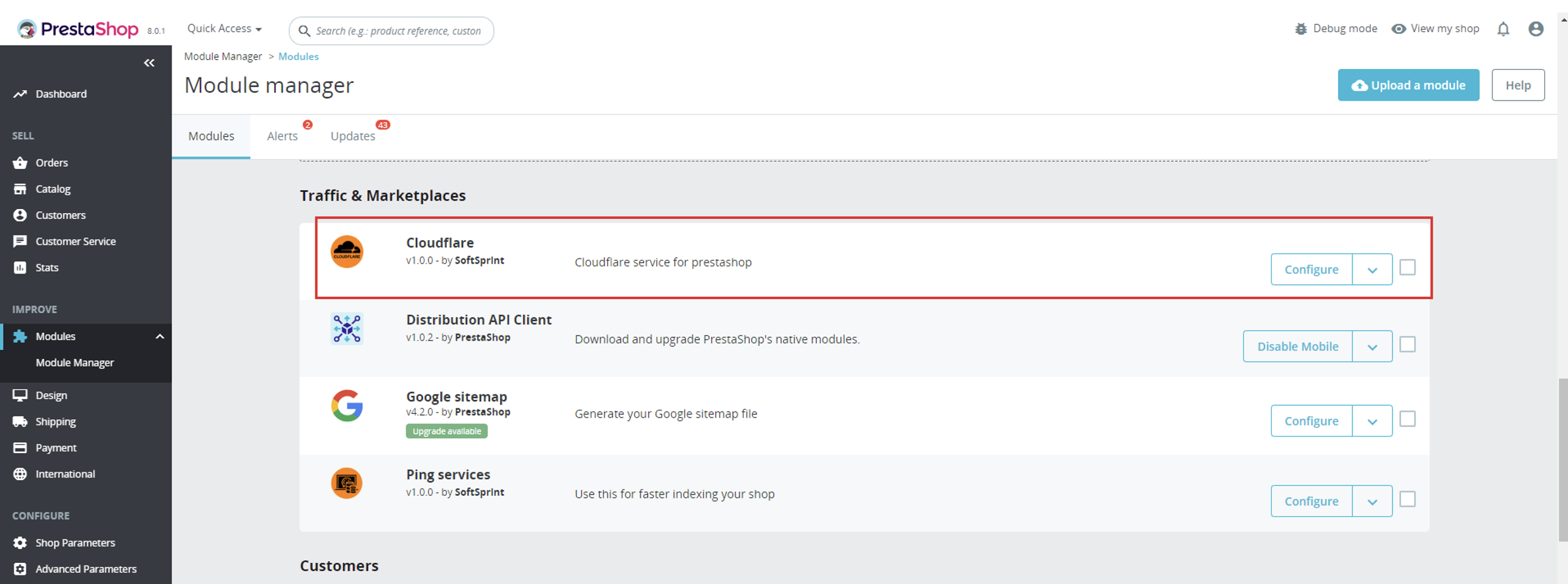
Installation:
- Upload the module through the Backoffice (Modules > Add New Module) or using an FTP-client
- Hit Install it and enter the configuration
Module Workflow Cases:
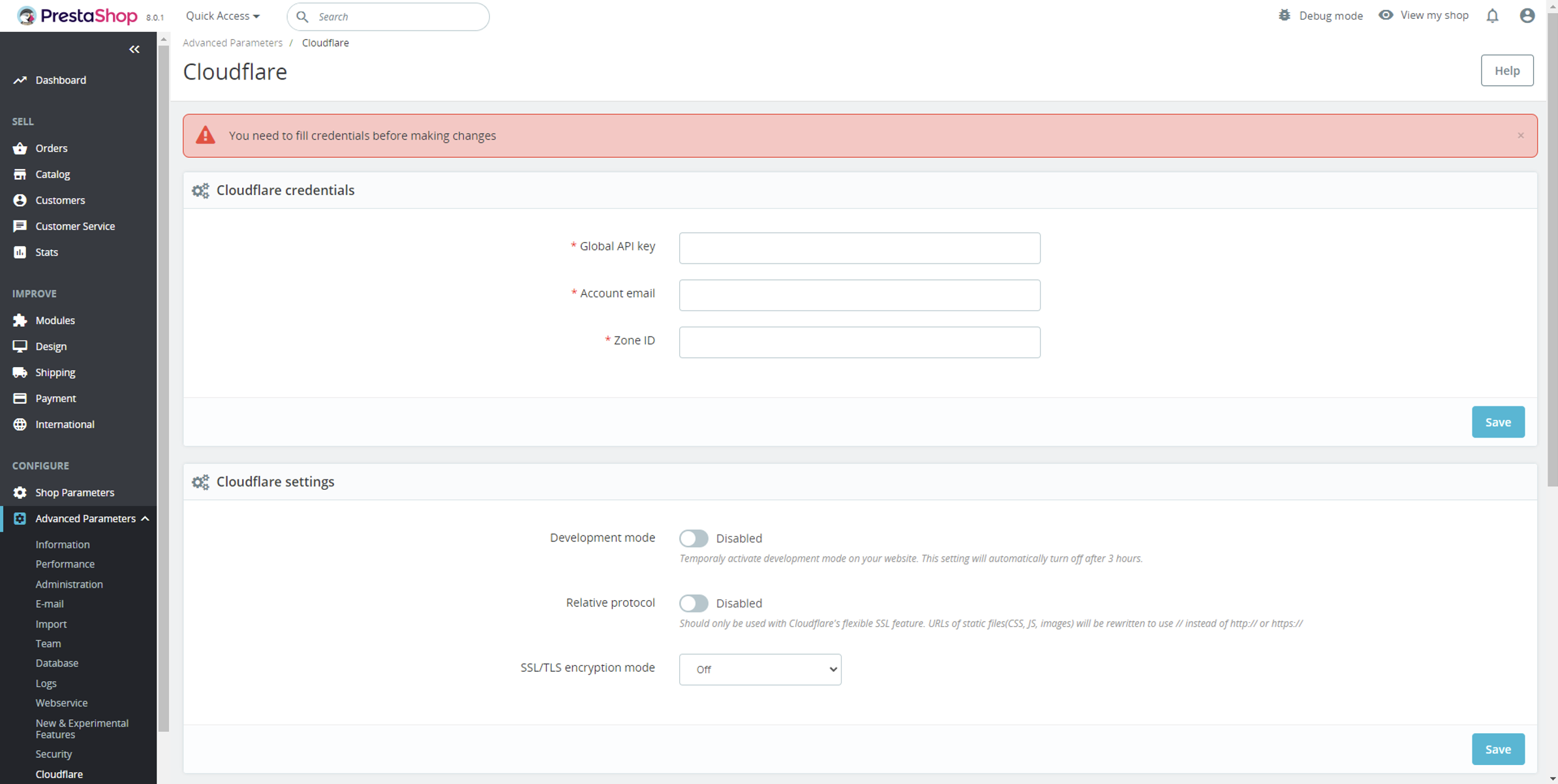
When the user hasn’t filled in credentials and started using module features:
– after making changes, the user will get the message “You need to fill credentials before making changes”.
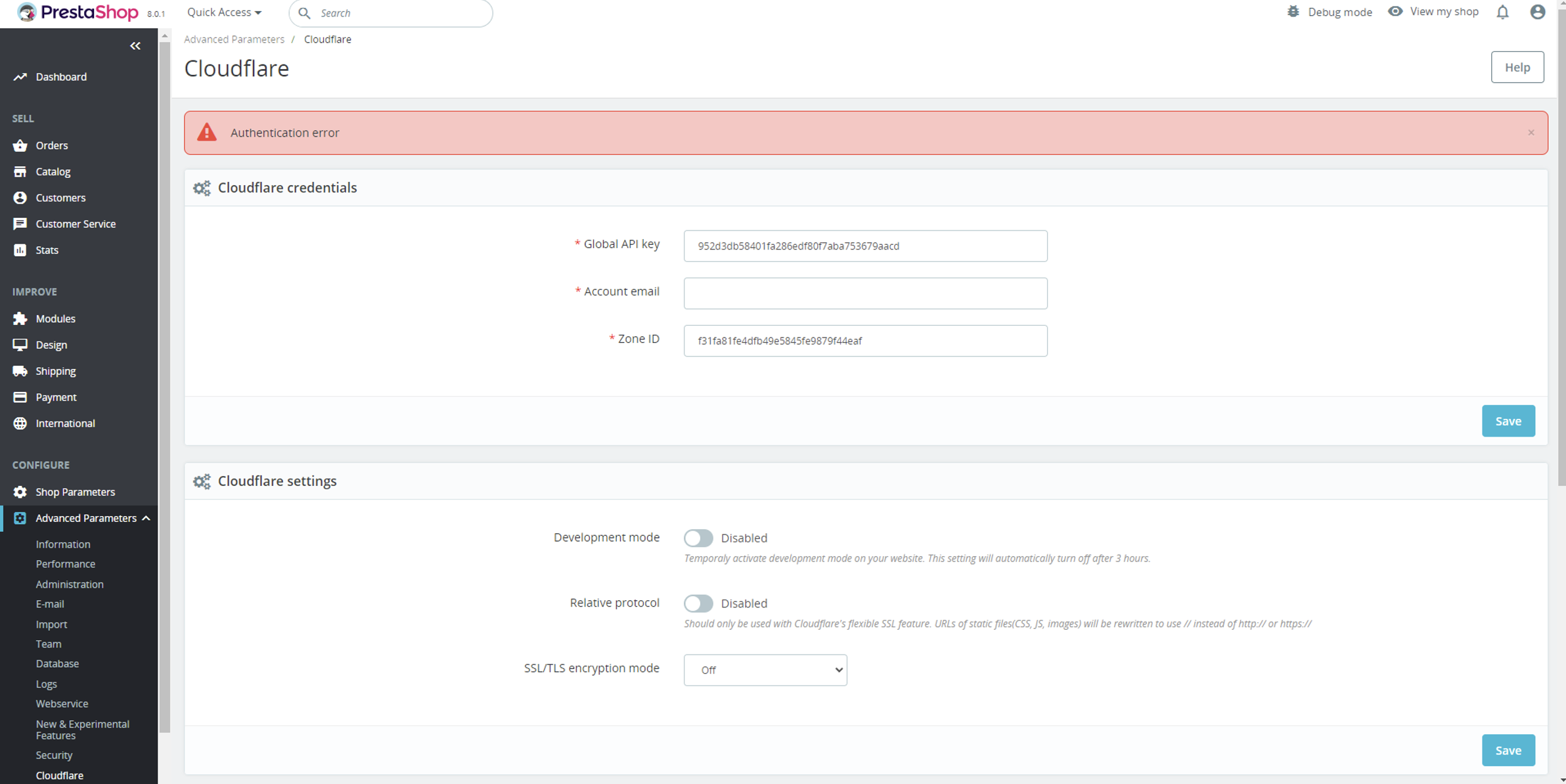
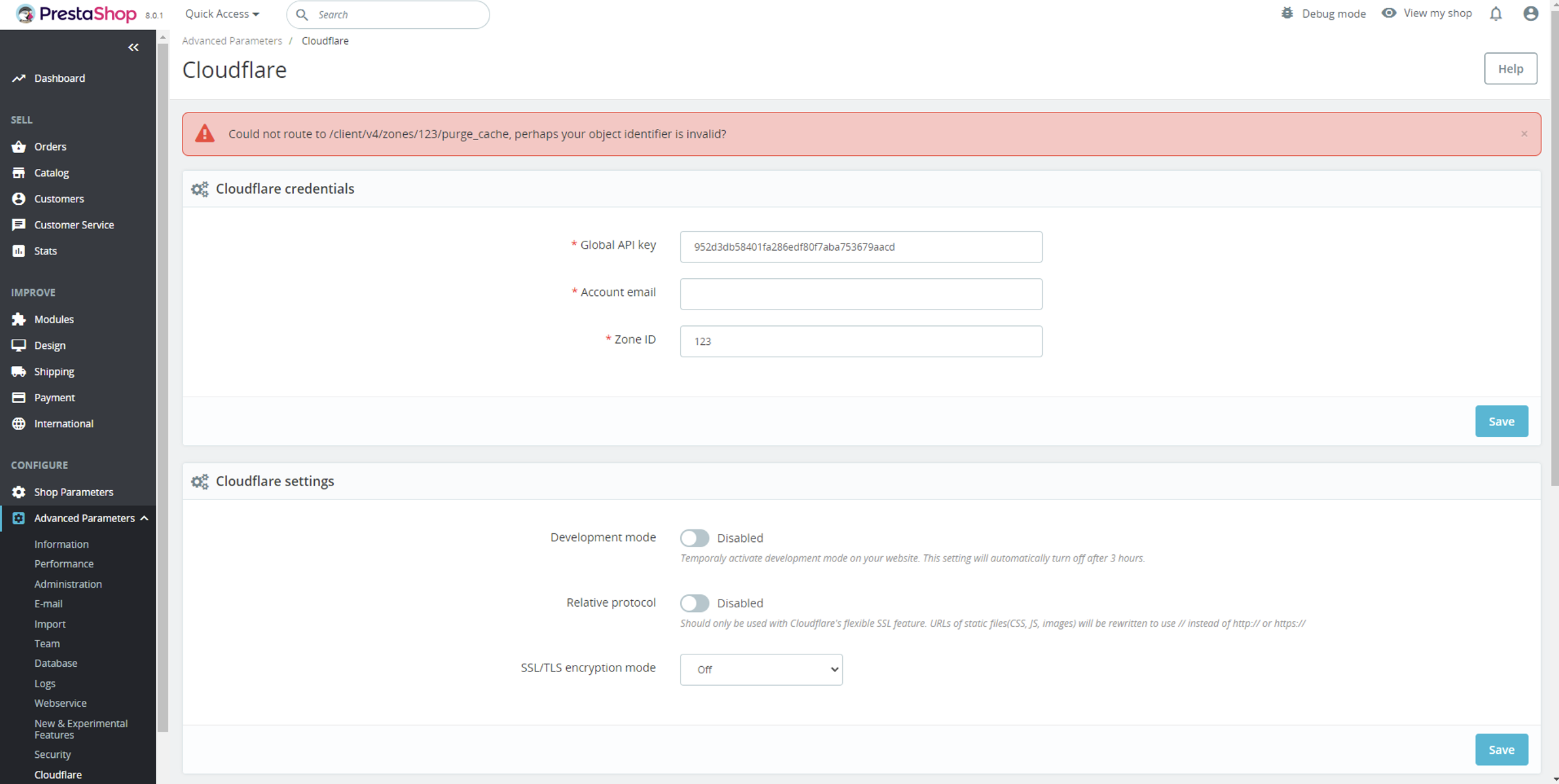
When the user filled in wrong credentials:
– after making changes, the user will get a message such as “Authentication error” or “Could not route to [route name], perhaps your object identifier is invalid?”.
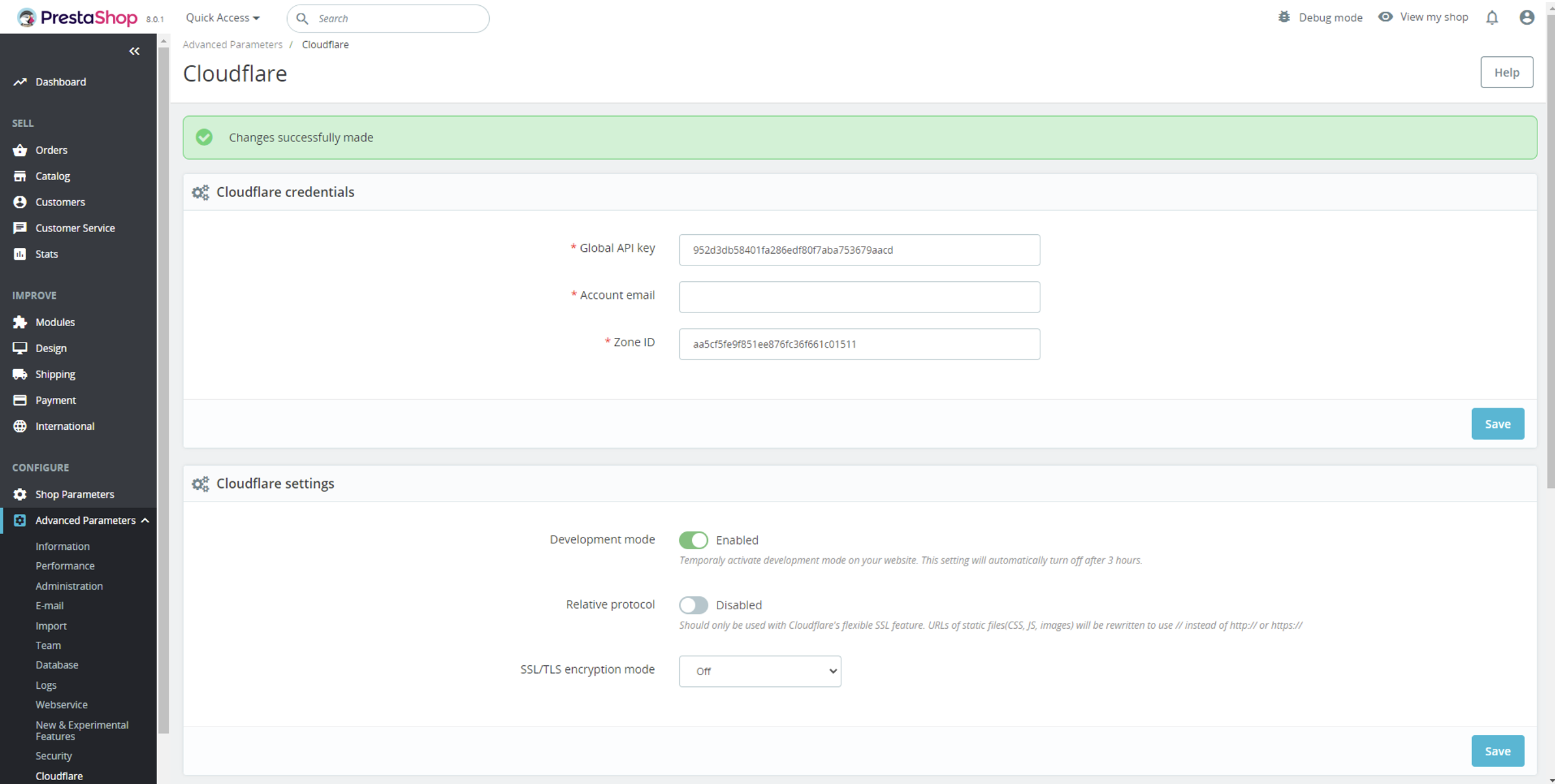
When the user filled in credentials:
– the user can change and save settings or deal with the cache, and after his actions, he will receive a message such as “Changes successfully made”: